| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 자바스크립트 객체 만들기
- 맥 mysql
- 객체
- 자바스크립트 class
- 생활코딩
- 한글입력 씹힘
- 블록 스코프
- 핵심만 골라 배우는 SwiftUI 기반의 iOS 프로그래밍
- 자바스크립트 배열 할당
- 닐 스미스 지음
- 한글입력 오류
- jquery 사용하기
- 객체지향
- 비주얼스튜디오 코드
- 맥 아파치
- 한글입력 잘림
- python tkinter 인터페이스
- python GUI 사용하기
- SwiftUI 기반의 iOS 프로그래밍
- 기획자랑 사이좋게 지내고 싶다
- 배열 분해 할당
- max apache
- 자바스크립트
- 제이쿼리연결
- 황반석 옮김
- 한글잘림
- 한글입력 안됨
- 제이펍 출판
- max MySQL
- 자바스크립트 객체
- Today
- Total
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 자바스크립트 객체 만들기
- 맥 mysql
- 객체
- 자바스크립트 class
- 생활코딩
- 한글입력 씹힘
- 블록 스코프
- 핵심만 골라 배우는 SwiftUI 기반의 iOS 프로그래밍
- 자바스크립트 배열 할당
- 닐 스미스 지음
- 한글입력 오류
- jquery 사용하기
- 객체지향
- 비주얼스튜디오 코드
- 맥 아파치
- 한글입력 잘림
- python tkinter 인터페이스
- python GUI 사용하기
- SwiftUI 기반의 iOS 프로그래밍
- 기획자랑 사이좋게 지내고 싶다
- 배열 분해 할당
- max apache
- 자바스크립트
- 제이쿼리연결
- 황반석 옮김
- 한글잘림
- 한글입력 안됨
- 제이펍 출판
- max MySQL
- 자바스크립트 객체
- Today
- Total
목록모바일/안드로이드앱 (41)
java,javascript,android,php,sql,공부용,메모용
 안드로이드 이벤트 처리 TouchEvent, GestureDetector / Android Studio / 안드로이드 앱만들기 공부 13
안드로이드 이벤트 처리 TouchEvent, GestureDetector / Android Studio / 안드로이드 앱만들기 공부 13
안드로이드의 이벤트 처리 방식 안드로이드는 손가락으로 화면을 터치하는 터치 이벤트 (Touch Event)와 키패드를 누르면 발생하는 키 이벤트 (Key Event)가 있다. 터치 이벤트를 쉽게 처리할 수 있도록 클릭 이벤트(Click Event)를 제공해준다. OnClickListener 는 이벤트가 발생하면 즉시 동작 할 수 잇도록 만들어준다. OnClickListener 패턴 구현 Button객체 OnclickListener 인터페이스 [Code] boolean onTouchEvent (MotionEvent event) boolean onKeyDown (int keyCode, KeyEvent event) boolean onKeyUp (int keyCode, KeyEvent event) 화면을 터치하..
 안드로이드 드로어블 만들기/ Android Studio / 안드로이드 앱만들기 공부 12
안드로이드 드로어블 만들기/ Android Studio / 안드로이드 앱만들기 공부 12
드로어블 만들기 새로 만든 드로어블 XML에 버튼의 스타일을 입힌 뒤에 메인 XML에 불러와서 사용이 가능하다는 것이 드로어블이다 뷰의 배경 이미지 배경 이미지로 설정하면 이미지는 아무런 변화가 없다 그런데 버튼이 눌렸을 때 눌린 이미지가 보이게 하고 싶다면 어떻게 할까? 드로어블을 사용한다 드로어블은 상태에 따라 그래픽이나 이미지가 선택적으로 보이게 할 수 있다. 1. SampleDrawable 프로젝트 생성 2. activity_main.xml 텍스트뷰 삭제 3. 한가운데 새버튼 추가 4. 이미지 추가 (finger.png / finger_pressed.png) 5. 추가한 이미지를 화면 중앙에 추가한 버튼의 배경으로 설정 background 속성을 찾아서 [...]을 누르면 이미지를 선택할 수 있는..
 이미지뷰 이미지버튼 기본위젯 다시보기/ Android Studio / 안드로이드 앱만들기 공부 11-3
이미지뷰 이미지버튼 기본위젯 다시보기/ Android Studio / 안드로이드 앱만들기 공부 11-3
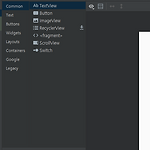
이미지뷰와 이미지버튼 ImageView와 ImageButton은 이미지를 화면에 표시할 때 사용하는 가장 간단한 위젯 두 위젯의 차이는 버튼처럼 사용할 수 있다는 점 외에는 없음 - 윈도우 탐색기에서 이미지 파일 복사해서 넣을때 /app/src/main/res/drawable 폴더에 추가 ImageView의 app:srcCompat 속성 - android:src 또는 app:srcCompat 속성은 원본 이미지를 설정합니다. ImageView의 maxWidth, maxHeight - maxWidth, maxHeight 이미지가 표시되는 최대 폭, 높이 설정 - 이 설정이 없으면 원본 이미지 그대로 나타남 - 이미지의 원본이 너무 크면 이 속성으로 최대 크기를 제한할 수 있다. ImageView의 tint..
 EditText 기본위젯 다시보기/ Android Studio / 안드로이드 앱만들기 공부 11-2
EditText 기본위젯 다시보기/ Android Studio / 안드로이드 앱만들기 공부 11-2
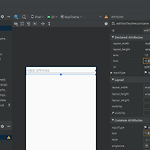
EditText - EditText는 값을 입력받을 때 사용 - 글자를 입력하려고 커서를 옮기면 키패드가 화면에 나타남 - 한글, 영문, 숫자 등 입력하는 문자의 유형도 다양함 (그래서 조심해야한다고함 왜?) - inputType 속성을 제공함 : 입력 문자의 유형 지정 - 안드로이드에서 글자를 복사하거나 붙여넣으려면 기본기능 그대로 사용 (글자 꾹누르기) xml 코드에서는 EditText라고 작성 [Design]에서는 Text -> Plan Text 선택 주석 참고 +추가 텍스트뷰와 에디트텍스트의 다른기능들 커서, 자동링크, 줄 간격 조정, 대소문자 표시, 줄임 표시, 힌트 표시, 편집 기능, 문자열 변경처리 텍스트뷰와 에디트뷰가 같이 써져있으니 잘 확인하자 커서 관련 속성 에디트텍스트는 커서가 깜박이..
 TextView, Button 기본위젯 다시보기/ Android Studio / 안드로이드 앱만들기 공부 11-1
TextView, Button 기본위젯 다시보기/ Android Studio / 안드로이드 앱만들기 공부 11-1
책에 나오는 Quiz를 풀라고 내용을 읽어보니 텍스트 입력상자를 만들고 글이 입력되면 자동으로 10/80바이트의 이 숫자가 매치되게 만들라는 퀴즈가 있었다 그리고 LinearLayout을 다시 또 봐야할거 같았다. 퀴즈가 너무 어려워서 답을 살펴보니 EditText를 알지 못하는데 EditText를 사용하고 있었다 배우지 않은걸 사용해서 퀴즈를 내고 풀어놓다니 이건 뭔가 잘못된거 같다........ 일단 퀴즈를 제쳐두고 뒷페이지의 기본위젯을 다시 공부해본다 1. 파일명 SampleWidget 2. 최상위 레이아웃을 LinearLayout으로 변경 3. orientation을 vertical로 변경 TextView 1. TextView의 text 속성 Text는 텍스트뷰의 문자열을 설정한다 이때, text..
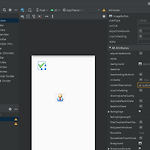
포스팅 제목의 앞부분을 앞으로 어떤 내용을 담을건지 써야 할거 같아서 제목을 변경했다. 스크롤뷰는 추가된 뷰의 영역이 다 보이지 않을때 씀 단순하게 스크롤뷰를 추가한 후 안에 뷰를 넣으면 스크롤이 생김 ** 이번엔 activity_main.xml에 이미지를 추가하는게 아니라 java코드에 직접 객체를 추가해서 이미지를 불러올 것 1. 스크롤뷰 안에 이미지를 넣고 이미지에 스크롤이 나타나는지 확인 2. SampleScrollView 프로젝트 생성 3. /app/res/drawable 폴더에 이미지 추가 (res/drawable 폴더 안에 이미지를 넣어도 XML 레이아웃 파일에서 사용가능) - 이미지 파일 규칙 1) 소문자만 사용 2) 특수문자는 _ 기호만 3) 이미지 첫 글짜는 알파벳(숫자 X) activ..
 Android Studio / 안드로이드 앱만들기 공부9 / 프레임 레이아웃과 뷰 전환 / 이미지 추가해서 이미지 바꾸기
Android Studio / 안드로이드 앱만들기 공부9 / 프레임 레이아웃과 뷰 전환 / 이미지 추가해서 이미지 바꾸기
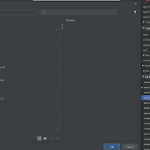
프레임 레이아웃과 뷰의 전환 프레임 레이아웃에 뷰를 넣으면 그중에서 하나만 표시되는데 프레임 레이아웃은 중첩(Overlay) 기능이 있다 뷰를 하나 이상 추가할 경우 추가된 순서대로 차곡차곡 쌓이는데 가장 먼저 추가한 뷰가 가장 아래쪽에 쌓이고 하나씩 위에 쌓이면서 나중에 추가된 뷰만 보인다 나중에 쌓인 뷰를 지우면 그전 뷰가 보이고 이런 식 이런 속성을 가시성 (Visibility) 속성이라고 한다. 또 여러 개의 뷰를 전환할 때 사용하기도 한다. 이미지 두 개를 이용해서 버튼을 누를 때마다 두 개의 이미지가 전환되는 기능을 만들 거다. 1. 새 프로젝트 생성 SampleFrameLayout 2. activity_main.xml 파일에 코드를 입력하거나 리니어 레이아웃으로 변경해서 버튼을 추가하자 3...
 Android Studio / 안드로이드 앱만들기 공부8 / 테이블 레이아웃 / 격자형식 열과 행으로 만들기 / 칸맞추기
Android Studio / 안드로이드 앱만들기 공부8 / 테이블 레이아웃 / 격자형식 열과 행으로 만들기 / 칸맞추기
꾸준히 하는건 아니지만 조금씩 하는걸로도 만족하면서 포스팅 계속하기! 안드로이드 앱만들기 8번째 테이블 레이아웃 테이블 레이아웃은 자주 사용되지 않지만 격자 형태의 레이아웃을 만들 때 유용하게 사용할 수 있다. 테이블 레이아웃 : 표나 엑셀 시트와 같은 형태로 화면을 구성하는 레이아웃 테이블 레이아웃도 각각의 행과 그 안에 여러 개의 열을 넣어 레이아웃을 구성한다. TableRow라는 태그가 여러개 들어가는데 이 태그는 한 행을 의미함 TableRow 안에는 여러개의 뷰가 들어간다 이 뷰들은 각각의 열이 된다. 결과 : 레이아웃에 추가된 TableRow의 개수가 행의 개수가 되고, 각 TableRow 마다 추가된 뷰의 개수가 열의 개수 테이블 에이아웃을 사용해보자 새 파일 만들기 SampleTableLa..
