| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 제이쿼리연결
- 한글입력 안됨
- 자바스크립트
- 비주얼스튜디오 코드
- 한글입력 잘림
- 자바스크립트 배열 할당
- 생활코딩
- 자바스크립트 객체 만들기
- 블록 스코프
- 한글입력 씹힘
- max apache
- python tkinter 인터페이스
- 맥 mysql
- max MySQL
- 기획자랑 사이좋게 지내고 싶다
- python GUI 사용하기
- 객체
- 제이펍 출판
- 한글입력 오류
- 맥 아파치
- 자바스크립트 객체
- 객체지향
- SwiftUI 기반의 iOS 프로그래밍
- jquery 사용하기
- 자바스크립트 class
- 배열 분해 할당
- 닐 스미스 지음
- 한글잘림
- 황반석 옮김
- 핵심만 골라 배우는 SwiftUI 기반의 iOS 프로그래밍
- Today
- Total
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 제이쿼리연결
- 한글입력 안됨
- 자바스크립트
- 비주얼스튜디오 코드
- 한글입력 잘림
- 자바스크립트 배열 할당
- 생활코딩
- 자바스크립트 객체 만들기
- 블록 스코프
- 한글입력 씹힘
- max apache
- python tkinter 인터페이스
- 맥 mysql
- max MySQL
- 기획자랑 사이좋게 지내고 싶다
- python GUI 사용하기
- 객체
- 제이펍 출판
- 한글입력 오류
- 맥 아파치
- 자바스크립트 객체
- 객체지향
- SwiftUI 기반의 iOS 프로그래밍
- jquery 사용하기
- 자바스크립트 class
- 배열 분해 할당
- 닐 스미스 지음
- 한글잘림
- 황반석 옮김
- 핵심만 골라 배우는 SwiftUI 기반의 iOS 프로그래밍
- Today
- Total
java,javascript,android,php,sql,공부용,메모용
Android Studio / 안드로이드 앱만들기 공부6 / 뷰 정렬 속성 layout_gravity 새파일 만들기 + 다른점 본문
Android Studio / 안드로이드 앱만들기 공부6 / 뷰 정렬 속성 layout_gravity 새파일 만들기 + 다른점
yy_dd2 2020. 9. 9. 22:42실습하면서 책과는 다른 점 찾은 거 정리하기
직접 해보고 메모용으로 적기 때문에 오타도 많고 잘못된 점이 있을 수 있습니다. 참고만 하세요.
뷰 정렬하기에는 layout_gravity 와 gravity가 있음
책에서 설명하는 두개는
layout_gravity : 부모 컨테이너의 여유 공간에 뷰가 모두 채워지지 않아 여유 공간이 생겼을 때 여유 공간 안에서 뷰를 정렬함
gravity : 뷰 안에 표시하는 내용물을 정렬함 (텍스트뷰의 경우 내용물은 글자가 되고, 이미지뷰의 내용물은 이미지)
내가 생각한것
layout_gravity 뷰 밖에서 버튼이나 이미지 같은것들의 사이사이 padding 으로 정리하거나 margin과는 좀 다른내용인듯 정렬의 순서같은거 정해주는거 같음 정확한건 사용을 여러번 해봐야 알거같음
gravity 뷰 안에서 내용물을 정렬

1. layout_gravity
먼저 새 layout 파일 만들어서 속성 적용으로 어떻게 정렬되는지 확인했음 code 코드를 직접쓰는거와 split으로 코드보면서 화면보면서 하는 방법으로 하면될거같다 Design으로 코드 안보고 추가해도 되지만 code는 확인 하고 넘어가야함
/app/res/layout 마우스 오른쪽 New-> Layout resource file 클릭 file 이름 정해서 입력
Root element : 이안에 "LinearLayout" 리니어레이아웃이 안써져있고 다른게 있다면
LinearLayout 이라고 작성 해줘야 제대로 Button 같은거 추가할때 쓸 수 있음.

나같은 경우에는 이렇게 Root element에 다른게 적혀있었음 그냥 안쓰고만들면 xml에서 그냥 수정해도 됨
걍 Root element 수정 안하고 하면


이렇게
<androidx.constraintlayout.widget.ConstraintLayout >
되어버리는데
layout_gravity는 LinearLayout 안에 있어야하니까
LinearLayout 이라고 바꿔주면됨
1-1. 새로만든 파일에 코드 직접 입력해서 할때
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:text="left" />
<Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="center" />
<Button
android:id="@+id/button6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:text="right" />
</LinearLayout>입력하면 걍 끝임
맨위에 LinearLayout 안에 android:orientation="vertical" LinearLayout 방향을 세로방향으로 지정
그리고 버튼 추가 기존에 만든 파일에 했으니까 4번버튼부터라 @+id/button4로 아이디 지정
layout_width layout_height 속성에 wrap_content는 text를 wrap 말그대로 감싸는 것을 말함
속성에 match_parent 말그대로 부모창에 크기를 맞추는 것을 의미함
1-2. Design or split 모드로 추가할때



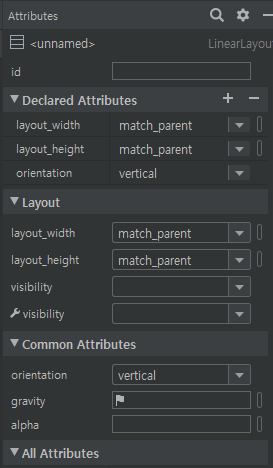
component tree에서 뷰전체를 선택해서 뷰의 방향 orientation 선택




버튼 추가하고 이름 바꿔두고 All Attributes 화살표 눌러서 켜기

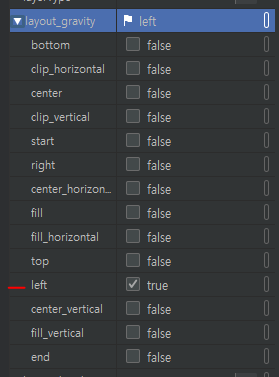
아래로 내려가면 layout_gravity 있음 눌러셔 열고 원하는 방향에 체크하면 끝
** 개인적으로 많은걸 해야될때 그냥 코드에서 버튼 복사해서 설정 코드로 바꾸는게 더 빠르고 효율적일거 같은데
잘모르는 초보자 같은 경우에는 하나씩 추가해서 한는 것도 나쁘지않겠다 싶음
** 오타가 많다면 버튼 추가 마우스 딸깍으로 금방 할거같음
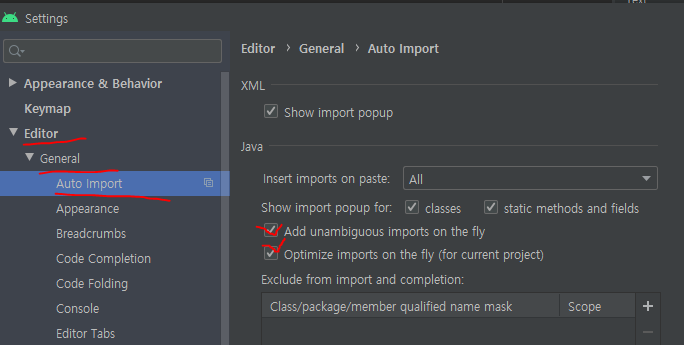
** 하다가보니 Auto import 를 까먹거나 안되서 또 했음 file - setting 누르면

이미지 보고 빨리 체크하라고 이미지추가
2. gravity
내용물 정렬 속성 gravity
gravity 속성에 넣을 수 있는 값들은 layout_gravity와 같음, 필요한 경우 | 연산자로 여러 개의 값을 같이 설정 가능
주의 할 점 공백 없이 |을 사용해야함
위에 추가한 xml 파일에 그대로 사용했음
textView를 추가해서 글자만 추가함
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="left"
android:textColor="#ffff0000"
android:textSize="32sp"
android:text="left" />
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="right"
android:textColor="#ffff0000"
android:textSize="32sp"
android:text="right" />
<TextView
android:id="@+id/textView3"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal|center_vertical"
android:textColor="#ffff0000"
android:textSize="32sp"
android:text="center" />gravity 속성 값이 같는 의미
| 정렬 속성 값 | 설명 |
| top | 대상 객체 위쪽 끝에 배치 |
| bottom | 대상 객체 아래쪽 끝에 배치 |
| left | 대상 객체 왼쪽 끝에 배치 |
| right | 대상 객체 오른쪽 끝에 배치 |
| center_vertical | 대상 객체 수직 방향 중앙에 배치 |
| center_horizontal | 대상 객체 수평 방향 중앙에 배치 |
| fill_vertical | 대상 객체 수직 방향 여유 공간만큼 확대 채우기 |
| fill_horizontal | 대상 객체 수평 방향 여유 공간만큼 확대 채우기 |
| center | 대상 객체 수직 수평 방향의 중앙에 배치 |
| fill | 대상 객체 수직 수평 방향의 여유 공간만큼 확대 채우기 |
| clip_vertical | 대상 객체의 상하 길이가 여유 공간보다 클 경우에 남는 부분을 잘라내기 top|clip_vertical 로 설정하면 아래쪽에 남는 부분 잘라내기 bottom|clip_vertical 로 설정한 경우 위쪽에 남는 부분 잘라내기 center_verical|clip_certical로 설정한 경우 위쪽과 아래쪽에 남는 부분 잘라내기 |
| clip_horizontal | 대상 객체 좌우 길이가 여유 공간보다 클 경우 남는 부분을 잘라내기 right|clip_horizontal 로 설정할 경우 왼쪽에 남는 부분 잘라내기 left|clip_horizontal로 설정할 경우 오른쪽에 남는 부분 잘라내기 center_horizontal|clip_horizontal로 설정한 경우 왼쪽과 오른쪽에 남는 부분 잘라내기 |
텍스트뷰로 화면을 구성하다 보면 텍스트가 옆의 텍스트뷰나 버튼에 들어 있는 텍스트와 높이가 맞지 않는 경우가 종종 있다고함 이런 경우에는 baselineAligned 속성을 사용할 수 있다.
** 사실 아직 텍스트뷰로 화면 구성하는거 하나씩 안해봐서 잘 모르겠지만 적어두면 담에 검색해서 찾을 수 있을거같아서 작성해둠...
** 제약 레이아웃에서는 화면에 연결선을 만들어 텍스트 높이를 맞출 수 있다고함
3. 폰트 크기를 다르게 해서 뷰가 차지하는 영역이 달라진 세개의 뷰를 만들고 각각의 뷰안에 글자의 아랫줄을 일렬로 맞추는 xml 만들기
1). 폰트크기 다름
2). 폰트의 아랫줄은 같이 맞춤
3). 뷰의 영역은 폰트 크기에 따라 달라짐
/app/res/layout 폴더 안에 새로운 baseline.xml 파일을 새로 만든다. LinearLayout 임 RooT name이 다르면 리니어레이아웃 써주기
'모바일 > 안드로이드앱' 카테고리의 다른 글
| Android Studio / 안드로이드 앱만들기 공부7 / 상대 레이아웃, 테이블 레이아웃 (0) | 2020.09.18 |
|---|---|
| Android Studio / 안드로이드 앱만들기 공부7 / layout_width, layout_margin, padding / 뷰의 마진 패딩 width를 이용한 뷰 나누기 (0) | 2020.09.10 |
| Android Studio / 안드로이드 앱만들기 공부5 / 리니어 레이아웃의 방향 설정 LinearLayout (0) | 2020.08.03 |
| Android Studio / 안드로이드 앱만들기 공부4 / 자바 코드에서 화면구성 하기 (0) | 2020.07.30 |
| Android Studio / 안드로이드 앱만들기 공부3 / 뷰, 레이아웃, 제약조건, 파일위치 (0) | 2020.07.21 |




