| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 한글입력 오류
- 자바스크립트 객체
- 황반석 옮김
- 한글입력 잘림
- 맥 아파치
- 배열 분해 할당
- python GUI 사용하기
- 제이쿼리연결
- 생활코딩
- 맥 mysql
- 자바스크립트
- 한글입력 안됨
- 한글잘림
- 객체지향
- max MySQL
- 제이펍 출판
- 한글입력 씹힘
- 자바스크립트 class
- 블록 스코프
- 객체
- 닐 스미스 지음
- 비주얼스튜디오 코드
- 핵심만 골라 배우는 SwiftUI 기반의 iOS 프로그래밍
- 자바스크립트 배열 할당
- jquery 사용하기
- SwiftUI 기반의 iOS 프로그래밍
- 기획자랑 사이좋게 지내고 싶다
- max apache
- python tkinter 인터페이스
- 자바스크립트 객체 만들기
Archives
- Today
- Total
반응형
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 한글입력 오류
- 자바스크립트 객체
- 황반석 옮김
- 한글입력 잘림
- 맥 아파치
- 배열 분해 할당
- python GUI 사용하기
- 제이쿼리연결
- 생활코딩
- 맥 mysql
- 자바스크립트
- 한글입력 안됨
- 한글잘림
- 객체지향
- max MySQL
- 제이펍 출판
- 한글입력 씹힘
- 자바스크립트 class
- 블록 스코프
- 객체
- 닐 스미스 지음
- 비주얼스튜디오 코드
- 핵심만 골라 배우는 SwiftUI 기반의 iOS 프로그래밍
- 자바스크립트 배열 할당
- jquery 사용하기
- SwiftUI 기반의 iOS 프로그래밍
- 기획자랑 사이좋게 지내고 싶다
- max apache
- python tkinter 인터페이스
- 자바스크립트 객체 만들기
Archives
- Today
- Total
java,javascript,android,php,sql,공부용,메모용
자바스크립트 javascript/ 버튼 눌러서 새창으로 열기 / popup 본문
반응형
이제 잘 안쓰는거 같은데 자바스크립트 복습겸 처음부터 몇가지 쭉 써보려고한다
솔직히 자주 안쓰고 현업에서 지금 사용하고 있는게 아니라 자꾸 잊고 까먹는게 눈에 보여서 정리하는거나 마찬가지
- html 3개를 만들었다
- 2개는 img를 담은 html페이지
- 1개는 버튼1과 버튼2를 만들어서 a페이지와 b페이지를 연결했다

<!DOCTYPE html>
<html>
<head>
<title>이미지 띄우기 자바스크립트1</title>
<style>
button {
width: 200px;
height: 50px;
}
</style>
<script type="text/javascript">
window.addEventListener('load', function () {
// 한 문서를 다 읽고 자바스크립트 실행
document.querySelector('#open-button1').addEventListener('click', function () {
open("open-button1.html", "버튼1", "left = 500, top = 100, width = 700, height = 500, menubar = no")
});
document.querySelector("#open-button2").addEventListener('click', function() {
open("open-button2.html", "버튼2", "left = 200, top = 100, width = 900, height = 500, menubar = yes")
});
/*
width : 창의 너비값(px)
height : 창의 높이값(px)
left : 창의 위치 (왼쪽 좌표 px)
top : 창의 위치 (위쪽 좌표 px)
menubar : 메뉴바 사용여부
*/
})
</script>
</head>
<body>
<h1>html 두개를 이용해서 이미지 버튼 클릭시 새창으로 띄우기</h1>
<button id="open-button1">버튼1</button>
<button id="open-button2">버튼2</button>
</body>
</html>
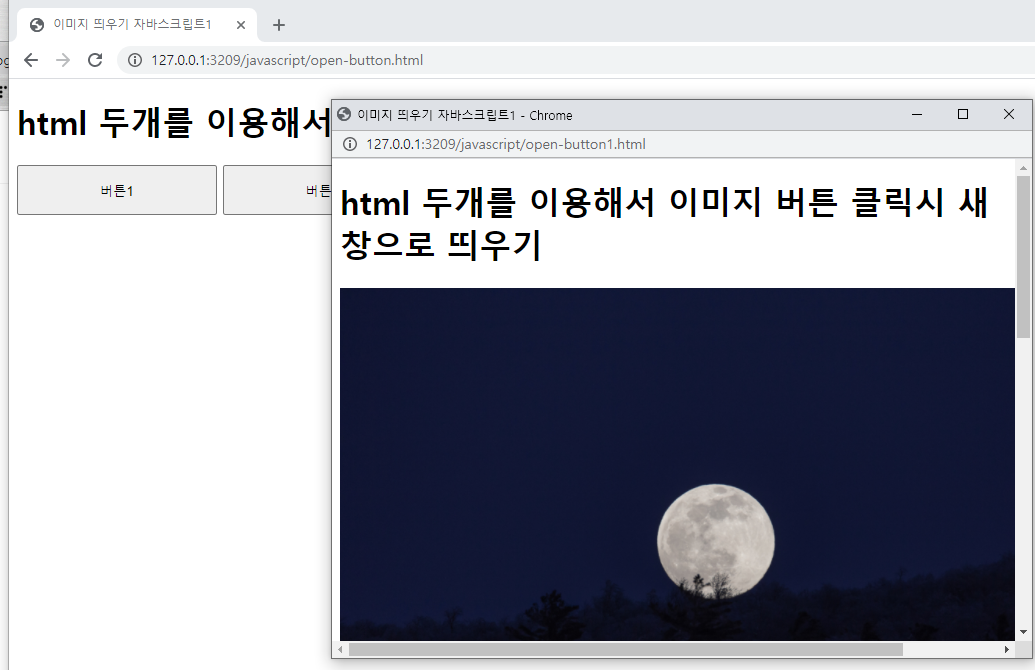
1버튼 누르면 열리는 페이지
<!DOCTYPE html>
<html>
<head>
<title>이미지 띄우기 자바스크립트1</title>
<style type="text/css">
img {
height: 500px
}
input, button {
width: 100%;
height: 50px;
}
</style>
<script type="text/javascript">
function wclose() {
alert("확인");
window.close();
}
function wclose2() {
alert("확인");
window.close();
}
</script>
</head>
<body>
<h1>html 두개를 이용해서 이미지 버튼 클릭시 새창으로 띄우기</h1>
<img src="image/test_moon1.png" alt="">
<img src="image/dog_1.jpg" alt="">
<br><br><br>
<input type="button" onclick="wclose();" value="input 닫기버튼">
<br><br><br>
<button onclick="wclose2();">버튼2</button>
</body>
</html>2버튼 누르면 열리는 페이지
<!DOCTYPE html>
<html>
<head>
<title>이미지 띄우기 자바스크립트1</title>
<style type="text/css">
img {
height: 500px
}
button {
width: 100%;
height: 50px;
}
</style>
<script>
function closew (){
alert("닫기버튼 확인");
window.close();
}
</script>
</head>
<body>
<h1>html 두개를 이용해서 이미지 버튼 클릭시 새창으로 띄우기</h1>
<img src="image/test_moon2.jpg" alt="">
<img src="image/wheat_1.jpg" alt="">
<button onclick="closew();">닫기</button>
</body>
</html>
1버튼 2버튼 눌렀을때 페이지
 |
 |
반응형
'javascript, jQuery & Node.js' 카테고리의 다른 글
| javascript 간단한 event / 버튼클릭 마우스오버 alert / 클릭하면 random값 / 자바스크립트로 style 변경하기 (0) | 2021.03.10 |
|---|---|
| javascript / 사용자 입력받기, 내용 출력하기, 선택하기 / document.wriet(), alert(), confirm(), prompt() (0) | 2021.03.04 |
| javascript 계산법, 연산자 (0) | 2021.03.04 |
| javascript alert() / 자바스크립트 경고창 띄우기 (0) | 2021.03.03 |
| JSON 제이슨 사용법, 표기법, 알아야할점 (0) | 2020.12.09 |
Comments

