| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- max apache
- 객체
- 한글잘림
- 한글입력 씹힘
- 제이펍 출판
- 핵심만 골라 배우는 SwiftUI 기반의 iOS 프로그래밍
- python GUI 사용하기
- 기획자랑 사이좋게 지내고 싶다
- 한글입력 잘림
- 제이쿼리연결
- 자바스크립트 배열 할당
- 맥 mysql
- 닐 스미스 지음
- SwiftUI 기반의 iOS 프로그래밍
- 한글입력 안됨
- 생활코딩
- 한글입력 오류
- 배열 분해 할당
- 자바스크립트 객체 만들기
- max MySQL
- 비주얼스튜디오 코드
- 맥 아파치
- 자바스크립트 객체
- 블록 스코프
- 황반석 옮김
- jquery 사용하기
- python tkinter 인터페이스
- 자바스크립트 class
- 객체지향
- 자바스크립트
- Today
- Total
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- max apache
- 객체
- 한글잘림
- 한글입력 씹힘
- 제이펍 출판
- 핵심만 골라 배우는 SwiftUI 기반의 iOS 프로그래밍
- python GUI 사용하기
- 기획자랑 사이좋게 지내고 싶다
- 한글입력 잘림
- 제이쿼리연결
- 자바스크립트 배열 할당
- 맥 mysql
- 닐 스미스 지음
- SwiftUI 기반의 iOS 프로그래밍
- 한글입력 안됨
- 생활코딩
- 한글입력 오류
- 배열 분해 할당
- 자바스크립트 객체 만들기
- max MySQL
- 비주얼스튜디오 코드
- 맥 아파치
- 자바스크립트 객체
- 블록 스코프
- 황반석 옮김
- jquery 사용하기
- python tkinter 인터페이스
- 자바스크립트 class
- 객체지향
- 자바스크립트
- Today
- Total
java,javascript,android,php,sql,공부용,메모용
안드로이드 프로그레스바 ProgressBar / Android Studio / 안드로이드 앱만들기 공부 18 본문
프로그레스바
- 진행 상태를 중간중간 보여줄 수 있는 것 (로딩창 같은거)
- 작업의 진행 정도를 표시하거나 작업이 진행 중임을 사용자에게 알려줌
- 막대모양, 원모양 프로그레스바가 대표적인 두 가지 형태다
| 속성 | 설명 |
| 막대 모양 | 작업의 진행 정도를 알려줄 수 있게 막대모양으로 표시 style 속성을 '?android:attr/progressBarStyleHorizontal'설정 |
| 원 모양 | 작업이 진행 중임을 알려준다 원 모양으로 된 프로그레스바가 반복적으로 표시 |
- <ProgressBar> 태그는 XML 레이아웃에 프로그레스바를 추가할 때 사용된다
- max 속성 프로그레스바가 갖는 값의 최대 범위
(ex max 100으로 설정하고 progress 값 50 설정하면 최대가 100인 곳에서 50%의 진행이 되었다는 것을 표시)
[Code]
void setProgress(int progress)
void incrementProgressBy(int diff)
- 자바에서 프로그레스바의 현재 값을 바꿀때 사용되는 메서드
- setProgress() 정수값을 받아 프로그레스바의 현재 값을 설정
- incrementProgressBy() 현재 설정되어 있는 값을 기준으로 값을 더하거나 뺄 때 사용
[Code]
requestWindowFeature(Window.FEATURE_PROGRESS);
- 프로그레스바는 항상 보일 필요가 없다
- 타이틀 바에 프로그레스바를 표시할 수도 있다. 윈도우 속성에 정의되어있다
- 타이틀에 표시되는 프로그레스바는 범위를 지정할 수 없다 (기본 범위 값음 0 ~ 10000 진행률이 50%인 경우 5000 값)
- 타이틀바에 프로그레스바가 보여지는데
앱을 만들때 타이틀 부분을 보이지 않게 하는 경우가 많아서 사용할 수 없는 경우가 발생함
1. SmapleProgress 프로젝트생성
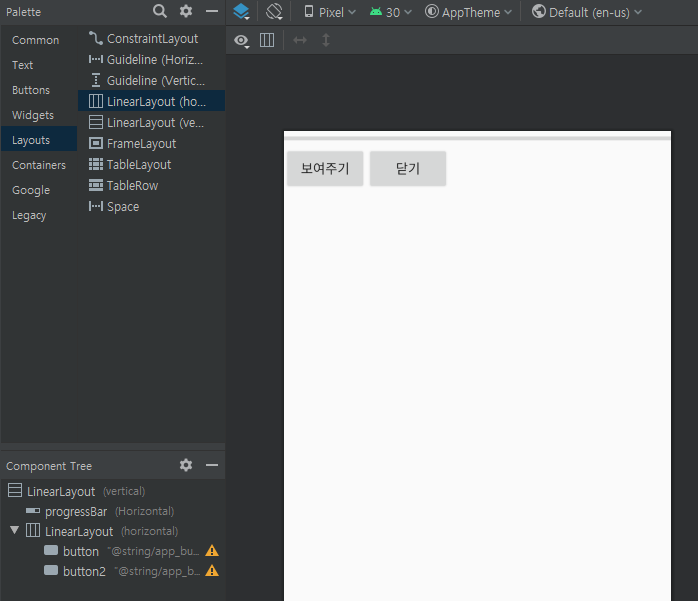
2. activity_main.xml
최상위 레이아웃 LinearLayout으로 변경
orientation 속성은 vertical 속성으로 변경
텍스트뷰 삭제
3. Widgets 폴더에 ProgressBar(Horizontal)을 추가 max 속성 100
4. LinearLayout(Horizontal) 추가 버튼 두개 추가 보여주기 닫기 설정

5. activity_main.xml 코드
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/app_button" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/app_button2" />
</LinearLayout>
</LinearLayout>app/res/values -> string.xml
<resources>
<string name="app_name">SampleProgress</string>
<string name="app_button">보여주기</string>
<string name="app_button2">닫기</string>
</resources>
- 첫번째 버튼은 프로그레스바를 대화상자로 보여주는거
- 두번째 버튼은 대화상자를 없애주는 역할을 하도록 할것
- 프로그레스바를 XML 레이아웃에 추가하려면 단순히 태그를 <ProgressBar>로 만들어주면된다
프로그래스바의 style 속성을 보면 막대 모양의 프로그레스바를 설정하고 있다
팔레트에서 자동으로 끌여다놓으면 style="?android:attr/progressBarStyleHorizontal" 라는 것이 생성됨
6. MainActivity.java 코드
package com.togapp.sampleprogress;
import androidx.appcompat.app.AppCompatActivity;
import android.app.ProgressDialog;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ProgressBar;
public class MainActivity extends AppCompatActivity {
ProgressDialog dialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ProgressBar progressBar = findViewById(R.id.progressBar);
progressBar.setIndeterminate(false);
progressBar.setProgress(80);
Button button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
dialog = new ProgressDialog(MainActivity.this);
dialog.setProgressStyle(ProgressDialog.STYLE_SPINNER);
dialog.setMessage("데이터를 확인하는 중입니다.");
dialog.show();
}
});
Button button2 = findViewById(R.id.button2);
button2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (dialog != null) {
dialog.dismiss();
}
}
});
}
}
코드 나눠서 메모해두기
프로그레스 객체를 참조하여 설정하기
ProgressBar progressBar = findViewById(R.id.progressBar);
progressBar.setIndeterminate(false);
progressBar.setProgress(80);setProgress() 는 메서드의 정수 값을 받아서 프로그레스바의 현재값을 설정한다고 했다.
멈추지 않는 프로그레스바 대화상자를 만들려면 ProgressDialog 객체를 만들고
그안의 스타일을 STYLE_SPINNER로 설정
Button button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
dialog = new ProgressDialog(MainActivity.this);
dialog.setProgressStyle(ProgressDialog.STYLE_SPINNER);
dialog.setMessage("데이터를 확인하는 중입니다.");
dialog.show();
}
});Dialog 객체는 생성할때 Context 객체를 파라미터로 전달해야 하는데
MAinActivity 객체를 전달하기 위해서 MainActivity.this를 지정
프로그래스의 대화상자 없애기
dismiss() 로 다이어로그를 종료한다 여기서는 알림창에 닫기가 없기 때문에 화면 밖을 클릭하면 닫힘
Button button2 = findViewById(R.id.button2);
button2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (dialog != null) {
dialog.dismiss();
}
}
});
github.com/young-0112/SampleProgress
young-0112/SampleProgress
Contribute to young-0112/SampleProgress development by creating an account on GitHub.
github.com
'모바일 > 안드로이드앱' 카테고리의 다른 글
| 안드로이드 미션4 문자화면 / Android Studio / 안드로이드 앱만들기 공부 (0) | 2021.03.06 |
|---|---|
| 안드로이드 버튼 만들기 미션5 / Android Studio / 안드로이드 앱만들기 공부 (0) | 2021.02.28 |
| 안드로이드 알림 대화상자 보여주기 / Android Studio / 안드로이드 앱만들기 공부 17 (0) | 2021.02.26 |
| 안드로이드 Snackbar 스낵바/ Android Studio / 안드로이드 앱만들기 공부 16 (0) | 2021.02.26 |
| 안드로이드 Toast 토스트 / Android Studio / 안드로이드 앱만들기 공부 15 (0) | 2021.02.26 |




