| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- SwiftUI 기반의 iOS 프로그래밍
- 블록 스코프
- 객체지향
- python tkinter 인터페이스
- 제이펍 출판
- python GUI 사용하기
- 생활코딩
- 기획자랑 사이좋게 지내고 싶다
- 맥 아파치
- 맥 mysql
- 한글입력 오류
- max MySQL
- 닐 스미스 지음
- 배열 분해 할당
- 객체
- 자바스크립트 객체
- 황반석 옮김
- 한글입력 잘림
- 자바스크립트 배열 할당
- 한글입력 안됨
- 제이쿼리연결
- 핵심만 골라 배우는 SwiftUI 기반의 iOS 프로그래밍
- 자바스크립트
- 한글입력 씹힘
- 한글잘림
- 비주얼스튜디오 코드
- max apache
- jquery 사용하기
- 자바스크립트 객체 만들기
- 자바스크립트 class
Archives
- Today
- Total
반응형
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- SwiftUI 기반의 iOS 프로그래밍
- 블록 스코프
- 객체지향
- python tkinter 인터페이스
- 제이펍 출판
- python GUI 사용하기
- 생활코딩
- 기획자랑 사이좋게 지내고 싶다
- 맥 아파치
- 맥 mysql
- 한글입력 오류
- max MySQL
- 닐 스미스 지음
- 배열 분해 할당
- 객체
- 자바스크립트 객체
- 황반석 옮김
- 한글입력 잘림
- 자바스크립트 배열 할당
- 한글입력 안됨
- 제이쿼리연결
- 핵심만 골라 배우는 SwiftUI 기반의 iOS 프로그래밍
- 자바스크립트
- 한글입력 씹힘
- 한글잘림
- 비주얼스튜디오 코드
- max apache
- jquery 사용하기
- 자바스크립트 객체 만들기
- 자바스크립트 class
Archives
- Today
- Total
java,javascript,android,php,sql,공부용,메모용
자바스크립트 onclick 버튼 배경 바꾸기, querySelector, querySelectorAll, while, for, 배열 본문
javascript, jQuery & Node.js
자바스크립트 onclick 버튼 배경 바꾸기, querySelector, querySelectorAll, while, for, 배열
yy_dd2 2022. 4. 24. 07:20반응형
친구 공부를 같이 해주다가 자바스크립트 복습겸 qyertSelector에 대해 살펴봤다
querySelector는 전체 html 중에서 원하는 태그를 선택할 수 있다 그러나 단 1개의 태그만 선택하기 때문에
querySelectorAll을 사용해서 전체의 태그를 배열로 불러올 수 있다
메모하는 블로그이기 때문에 자세한 설명은 코드로 대체한다
맨아래 코드는 다크모드로 화면을 변경하는 방법이 될 수 있다
요즘 앱에서 사용하는 그 '다크모드'

배열만들기
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1>Array</h1>
<h2>Syntax</h2>
<script>
// 배열 만들기
var coworkers = ["a","b"];
</script>
<h2>get</h2>
<script>
// [0] 인덱스의 값 0번은~
document.write(coworkers[0]);
document.write(coworkers[1]);
</script>
<h2>add</h2>
<script>
coworkers.push('c');
coworkers.push('d');
coworkers.push('e','f');
</script>
<h2>count</h2>
<script>
document.write(coworkers.length);
</script>
</body>
</html>
반목문 사용하기
while문은 for문으로 변경도 가능하다
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1>Loop while</h1>
<ul>
<script>
document.write('<li>1</li>');
var i = 0;
while (i < 2) {
document.write('<li>2</li>');
document.write('<li>3</li>');
i = i + 1;
}
document.write('<li>4 </li>');
</script>
</ul>
<h1>Loop for</h1>
<ul>
<script>
document.write('<li>1</li>');
for(var i = 0; i < 2; i++) {
document.write('<li>2</li>');
document.write('<li>3</li>');
}
document.write('<li>4 </li>');
</script>
</ul>
<h1>Loop while 지정 숫자에 멈추기</h1>
<ul>
<script>
var i = 0;
while (i < 10) {
document.write('<li>'+ (i + 1) +'</li>');
i = i + 1;
if(i==5){i = 10};
}
</script>
</ul>
</body>
</html>
반복문과 배열을 같이 사용하기
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1>Loop & Array</h1>
<script>
var a_int = [0, 1, 2, 3, 4, 5];
var b_int = ['a','b','c','d','e','f'];
</script>
<h2>a_int</h2>
<ul>
<script>
for (var i = 0; i < a_int.length ; i++) {
document.write('<li>'+ a_int[i] +'</li>');
}
</script>
</ul>
<h2>b_int</h2>
<ul>
<script>
var i = 0;
while ( i < b_int.length) {
document.write('<li>'+ b_int[i] +'</li>');
i++;
}
</script>
</ul>
</body>
</html>
실제 사용할때 이런방법으로 사용할 수 있다
html안에 a 태그가 4개가 있고 그 태그를 모두 선택해서 반복문까지 돌리는 내용이다
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
a { color : #000; text-decoration: none; }
</style>
</head>
<body>
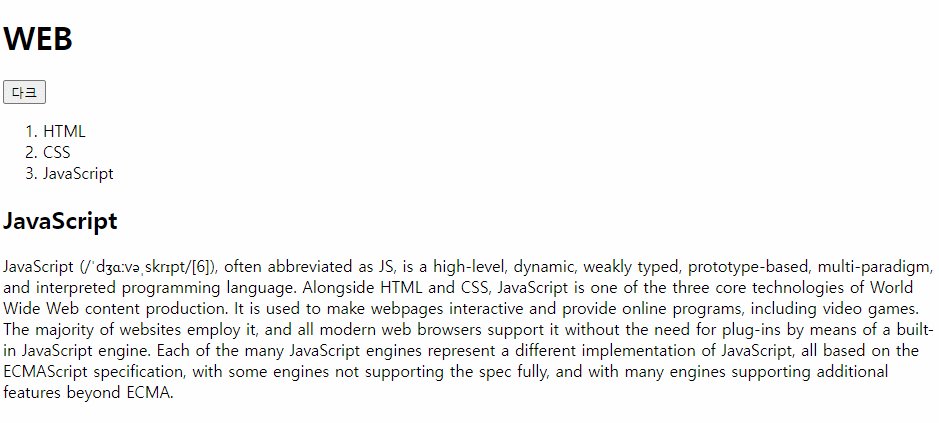
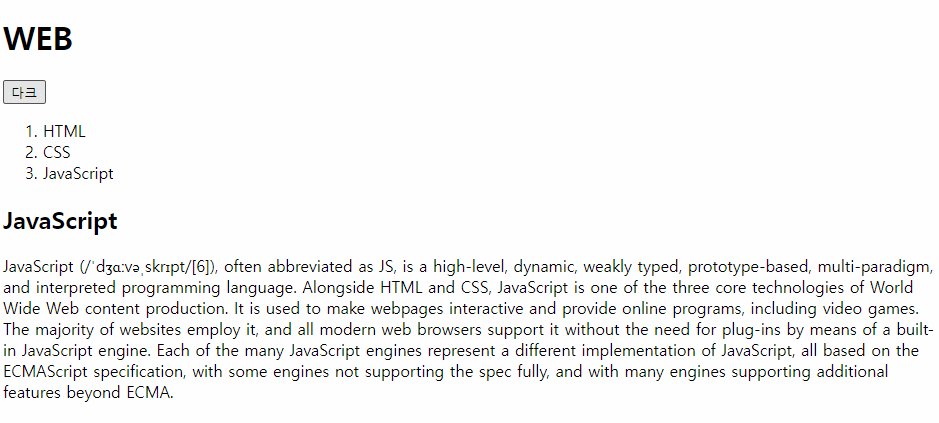
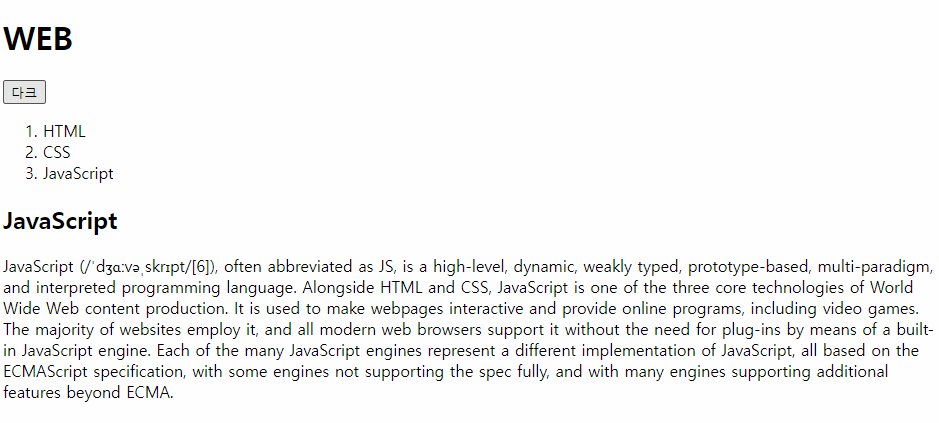
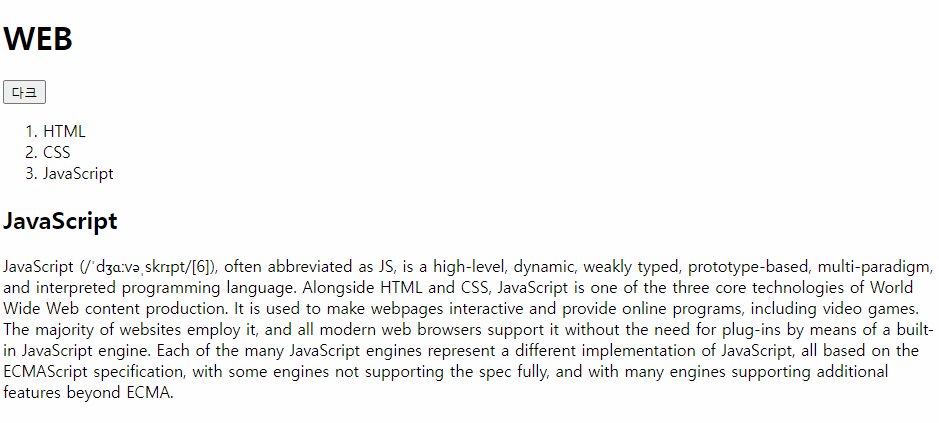
<h1><a href="index.html">WEB</a></h1>
<input type="button" value="다크" onclick="
var a_target = document.querySelector('body');
if(this.value === '다크'){
a_target.style.backgroundColor = '#000';
a_target.style.color = 'white';
this.value = '화이트';
var a_selector = document.querySelectorAll('a');
console.log(a_selector);
var i = 0;
while(i < a_selector.length){
console.log(a_selector[i]);
a_selector[i].style.color = '#fff';
i = i + 1;
}
} else {
a_target.style.backgroundColor = '#fff';
a_target.style.color = 'black';
this.value = '다크';
var a_selector = document.querySelectorAll('a');
console.log(a_selector);
var i = 0;
while(i < a_selector.length){
console.log(a_selector[i]);
a_selector[i].style.color = '#000';
i = i + 1;
}
}
" >
<ol>
<li><a href="1.html">1</a></li>
<li><a href="2.html">2</a></li>
<li><a href="3.html">3</a></li>
</ol>
<h2>JavaScript</h2>
</body>
</html>
반응형
'javascript, jQuery & Node.js' 카테고리의 다른 글
| 배열과 객체 - 객체지향 자바스크립트 02 (0) | 2022.04.25 |
|---|---|
| 객체 만들고 값 변경하고 추가하고 삭제하기 Object - 객체지향 자바스크립트 01 (0) | 2022.04.25 |
| jQuery 복습~ (0) | 2021.10.20 |
| 자바스크립트 객체만들기 보여주기 반복문 사용해서 보여주기 (0) | 2021.10.14 |
| javascript 문서로딩 load 이벤트 실행, html 아이디 클래스 선택 addEventListener / querySelector & getElementById / LastModified / 현재시간 (0) | 2021.03.10 |
Comments

